WordPressのバージョン4.4から導入された、埋め込み機能のEmbedを使って、同じサイト内の別記事へのリンクを貼っていたのですが、ある時気が付いたら画像が表示されなくなっていました。
その原因が分かったので、記事に残しておきたいと思います。
同じ現象に悩んでいる方の参考になれば幸いです。
URLを貼るだけ、サムネイル画像付きリンク
WordPressで作られたWebサイトのURLを、記事の本文内に入れるだけで、「サムネイル画像付きのリンク」を設置することができます。
当サイト内の記事を例にすると、例えば記事中に次のURL
https://mato-memo.net/diy/kousaku/extension_code.html
この様に、記事本文に書き込むと、
こんな感じに自動的に表示されるものが、WordPress公式の「ブログカード」です。
これは、WordPressのバージョン4.4(2015年12月公開)から導入された、Embedという埋込機能によるものです。
WordPressだけでなく、YouTube、Facebook、Twitter、Instagram などの投稿にも対応しており、URLを貼り付けるだけで記事内に表示させることができます。
画像が表示されない原因は、画像遅延プラグインだった
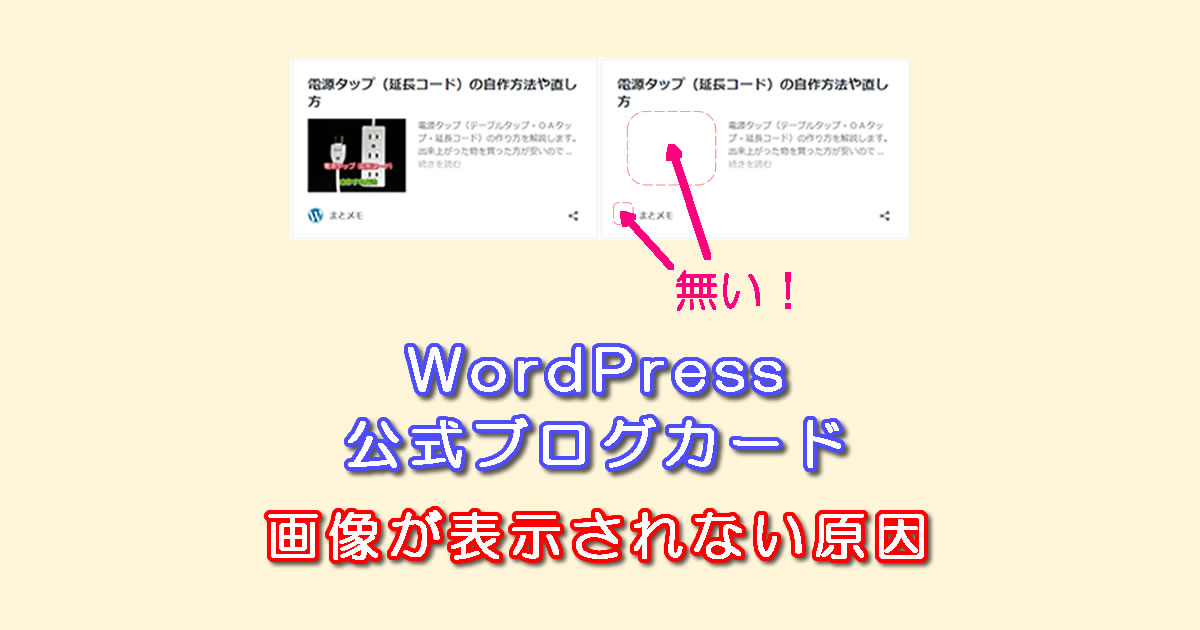
先日気付いた時には、サムネイル画像とサイト名の左に表示されているマークが、表示されていませんでした。

赤い破線て示した部分に、画像があったハズが・・・。
テンプレートを変えても、表示されていない。
似た環境の別サイトでも、表示されていない。
新たに作った同じ環境では表示されるという謎。
原因を突き止めるまでに半日、ようやく見付けることができました。
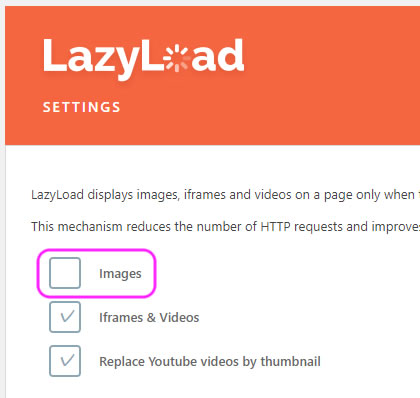
原因は、かなり前にインストールした、体感表示速度をアップさせるための「Lazy Load by WP Rocket」という画像遅延プラグインでした。

Images のチェックマークを外してみたところ、正常に表示されるようになりました。
このプラグインは、デフォルトでは全てチェックが外れています。
テスト時に、同一環境を作ったつもりでしたが、インストールしただけでは再現されなかった原因は、ここにありました。
他の画像遅延プラグインでの検証結果
体感表示スピードをアップさせるための画像遅延系プラグインを2つほど試してみました。
※確認テンプレート:賢威7
※SWELLでは標準機能と被るので、不要なプラグインです。
- ●Lazy Load
-
このプラグインは、画像が消えるだけでなく、ブログカード自体がコメント表示になってしまうので、使わない方が良さそうです。
- ●Lazy Loader
-
このプラグインは、WordPressの公式ブログカードへの影響は出ていないようです。
PC画面、スマホ画面、共に正常に表示されていました。
設定方法は、画像の遅延読み込み系プラグインで一番有能なのはコレ! の記事が参考になると思います。






![WordPress 管理画面ログインURLの変更方法[セキュリティー向上カスタマイズ]](https://mato-memo.net/wp-content/uploads/2018/11/config-url_eye-300x158.jpg)