WordPress– tag –
-

WordPressのテーマ変更でサイト崩れを防ぐ! サブドメインで調整してから本番公開する方法
テーマ変更でデザイン崩れを防ぐ方法を解説。サブドメインで検証→本番反映。無料プラグインとFTPで安全に移行する手順を紹介。 -

【2023年10月ステマ規制対策】賢威7で各記事にPR表記を入れる方法
賢威7でステマ規制対策を行いたい方、各記事の上部にPR表記を入れる方法を解説します。 -

プラグイン不要! 画像が更新されない問題を解決する方法
WordPressで頻繁に画像を入れ替えたいのに、最新の状態に更新されない! そんな悩みが解決できます。 -

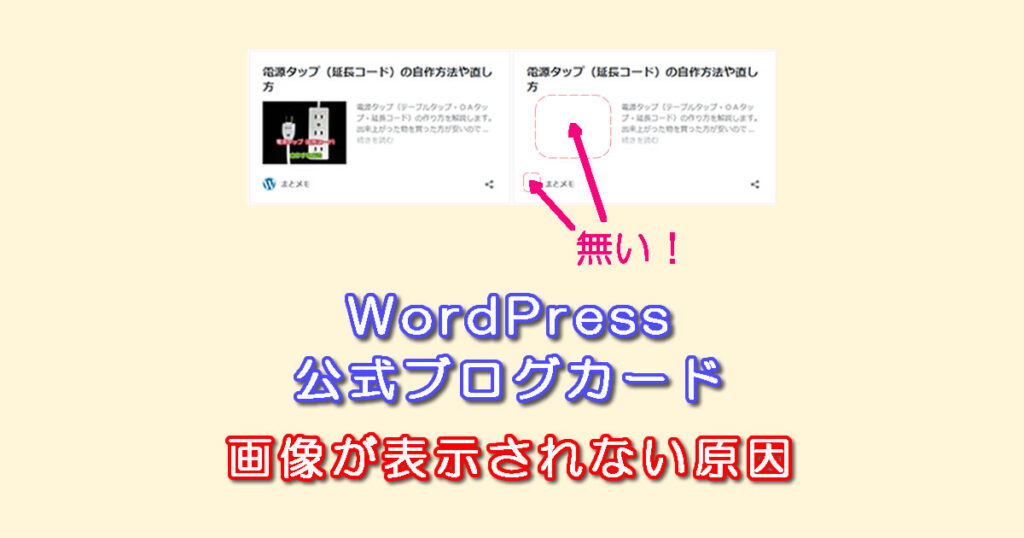
WordPressの公式ブログカード(Embed)の画像が表示されない原因
WordPress公式ブログカードのサムネイル画像が表示されなくなった原因の1つを紹介。対処と類似プラグインの検証結果を解説。 -

wp-config.php にアクセスされないように制限する方法
MySQLデータベースへの接続情報などが入った wp-config.php ファイルへのアクセスを禁止する方法を解説。 -
![WordPress 管理画面ログインURLの変更方法[セキュリティー向上カスタマイズ]](data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==)
WordPress 管理画面ログインURLの変更方法[セキュリティー向上カスタマイズ]
WordPress管理画面のURLを変更した方が良い理由と変更方法について解説。 -

CSS スタイルシートの優先順位と !important のルール
CSSスタイルシートの優先順位と!importantのルールをまとめたメモ記事です。 -

WordPressの賢威7で、背景色を変更する方法
WordPress版の賢威7で、背景色を変更する方法 -

WordPressの賢威7.1で、カテゴリー記事一覧の日付を、「公開日」→「公開日+更新日」にする方法
WordPressの賢威7.1のカテゴリー記事一覧の日付表示を改造。「公開日」→「公開日+更新日」にする方法の紹介です。 -

WordPress版の賢威7.1 SNSソーシャルボタンをカスタマイズしてみた
賢威7.1の記事下SNSボタンだけ大きくカスタマイズする方法をご紹介。





![WordPress 管理画面ログインURLの変更方法[セキュリティー向上カスタマイズ]](https://mato-memo.net/wp-content/uploads/2018/11/config-url_eye-1024x538.jpg)